Pada postingan kali ini saya akan coba mengulas mengenai cara membuat gambar pengganti skin USBAdvance,pada postingan terdahulu telah saya jelaskan Cara Mengganti Skin USBAdvance dengan gambar kreasi sendiri tapi saya tidak menyertakan cara membuat gambar pengganti kreasi sendiri tersebut,nah pada postingan saya kali akan coba menjelaskan cara membuatnya,
Berikut cara membuatnya:
~ Siapkan 2 buah gambar yang berukuran kira" diatas 500px agar kualitas gambarnya bagus.
~ Buka gambar tersebut pada photoshopcs3.portable, setelah di buka bersama gambar tampilan awalnya seperti ini:
~ Kemudian buatlah sebuah tulisan pada gambar tersebut dengan dengan meng-klik huruf T pada bagian kiri bawah jendela photoshop,arahkan mouse sudut gambar dimana kamu ingin menempatkan tulisan,klik kiri dan tahan seret kearah lokasi yang ingin di tulisi, lalu tulislah semau kamu seperti contoh dibawah:
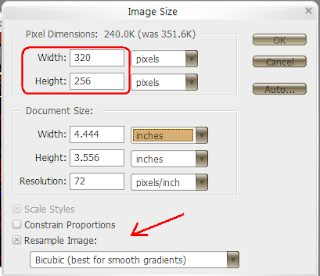
( alt+ctrl+i ) lalu akan tampil jendela berikut:
~ Buat ukuran gambar seperti diatas ^ width 320px dan height 256 ( pada kotak merah),
centang Resample Image dan bersihkan centangan yang lain.(pada panah diatas) lalu kilk OK,lalu akan muncul jendela baru lagi dan klik saja OK seperti ini;
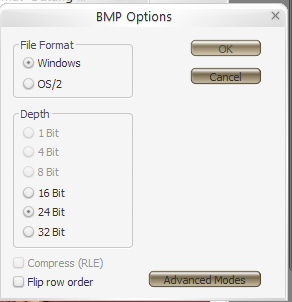
~ Setelah selesai membuat ukuran gambar sekarang simpan gambar,klik File > Save As,( shift+ctrl+s )akan muncul jendela baru seperti berikut:
~ Simpan gambar dengan nama MAIN dengan extensi file BMP, jadi seperti di bawah;
~ Terahir klik OK dan selesailah ,kita membuat satu gambar untuk pengganti gambar MAIN dan untuk gambar SPLASH nya langkah"nya sama seperti di atas,yang berbeda adalah pada UKURAN dan NAMA file dengan penempata tulisan pada gambar SPLASH jangan sampai tulisan yang kita buat berbenturan dengan Menu USBAdvance seperti contoh di bawah ini;
Kotak Biru Untuk tulisan , Kotak merah List Game,kotak kuning Menu list
Sedangkan untuk ukuran gambar SPLASH adalah: width 640px dan Height 512px.Namanya adalah SPLASH simpan dengan extensi file BMP,dan proses pembuatan gambar pengganti Skin USBAdvance pun selesai.....
Untuk cara mengganti gambar tersebut baca cara mengganti skin USBAdvance.
Demikian cara membuat gambar pengganti skin USBAdvance,semoga tutorial ini berguna khusus buat teman" pemula....THANK'S..
Jangan lupa Komentnya ya..?
Apa yang anda cari ....?
Wirausaha Modal Kecil
Pasang Iklan Properti
Mobil Bekas
Cari Jodoh Online


















0 comments:
Post a Comment
Syarat Berkomentar:
Tanpa Sara
Tanpa Spam
Jangan Membuat Link Hidup Di Tengah Komentar
Berkomentarlah Yang Sopan Dan Bijak Agar Diharagai Oleh Orang Lain.
Komentar Yang Mengabaikan Syarat Diatas Akan Di Hapus,Terima Kasih...!